TikTokやInstagramリール、YouTubeなどのショート動画が流行っていますよね。
そのショート動画を簡単に作る方法があります。
それは、ショート動画の内容をChatGPTに考えてもらい、Canvaを使って動画を作成するというもの。
慣れれば1本のショート動画につき10分ほどで作ることだって可能です。
そこで今回は、ChatGPTとCanvaを使ったショート動画の作り方をお伝えします。
ChatGPTに内容を考えてもらう
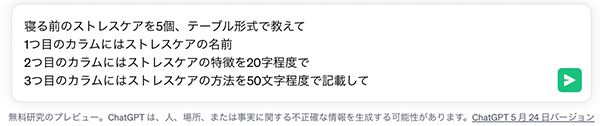
まず、ChatGPTへログインし、プロンプトへあなたの発信したい情報をテーブル形式で答えてもらうよう入力しましょう。

shift+Enterで改行できる

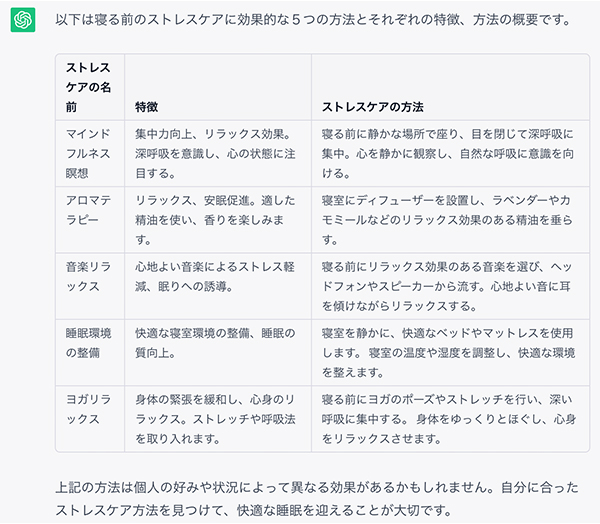
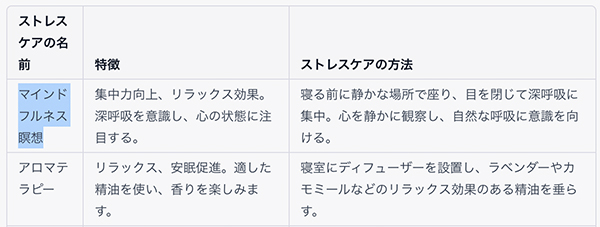
寝る前のストレスケアを5個、テーブル形式で教えて
1つ目のカラムにはストレスケアの名前
2つ目のカラムにはストレスケアの特徴を20字程度で
3つ目のカラムにはストレスケアの方法を50文字程度で記載して
Canvaでショート動画を作成する
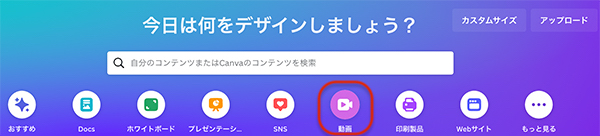
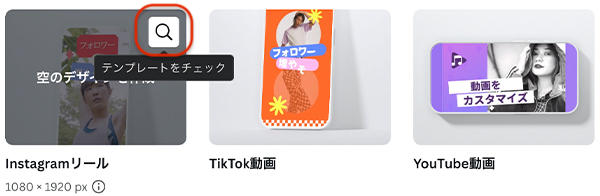
①トップページにある動画をクリックする

Canvaへログインし、トップページの動画ボタンをクリックします。

InstagramリールでもTikTok用動画でもどちらでもOK。
(いずれも1080×1920pxの大きさ)
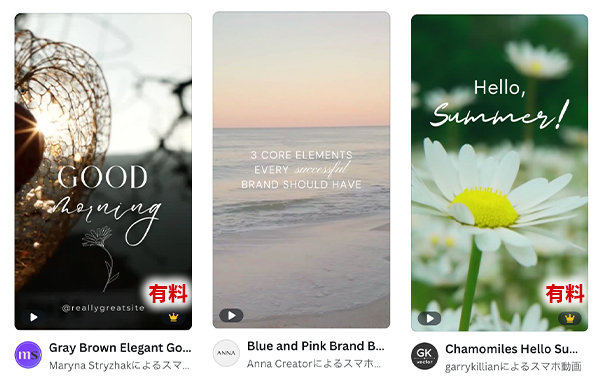
②テンプレートを選ぶ

ショート動画のテンプレートがたくさん表示されるので、好きなものを選びましょう。
なお、王冠マークはPro版(有料)です。
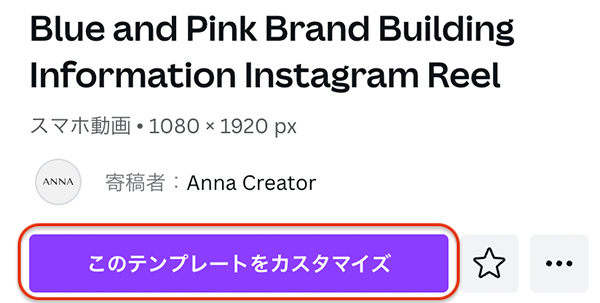
③「このテンプレートをカスタマイズ」をクリックする

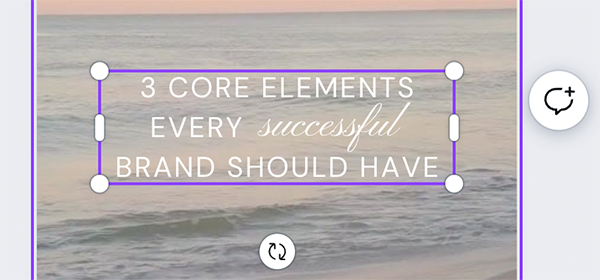
④文字を選択してデリートキーで消す

背景のみを使うため、文字は消してしまいましょう。
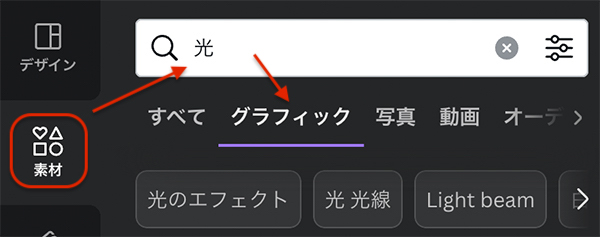
⑤素材を追加する
素材を追加したい場合は、左側の「素材」をクリックしてください。
素材を追加しない場合は、この工程を飛ばしてください。



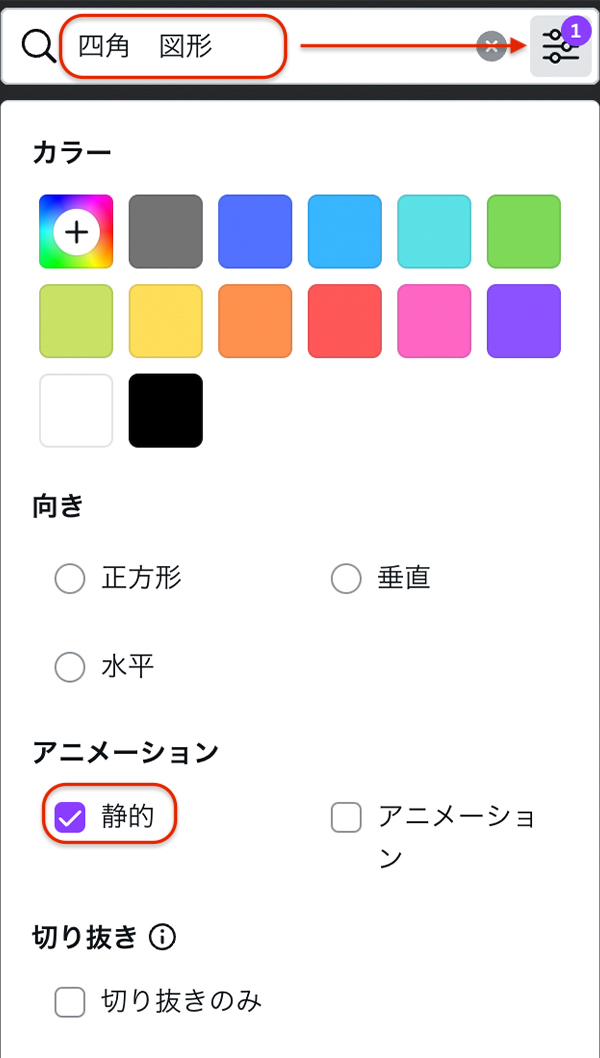
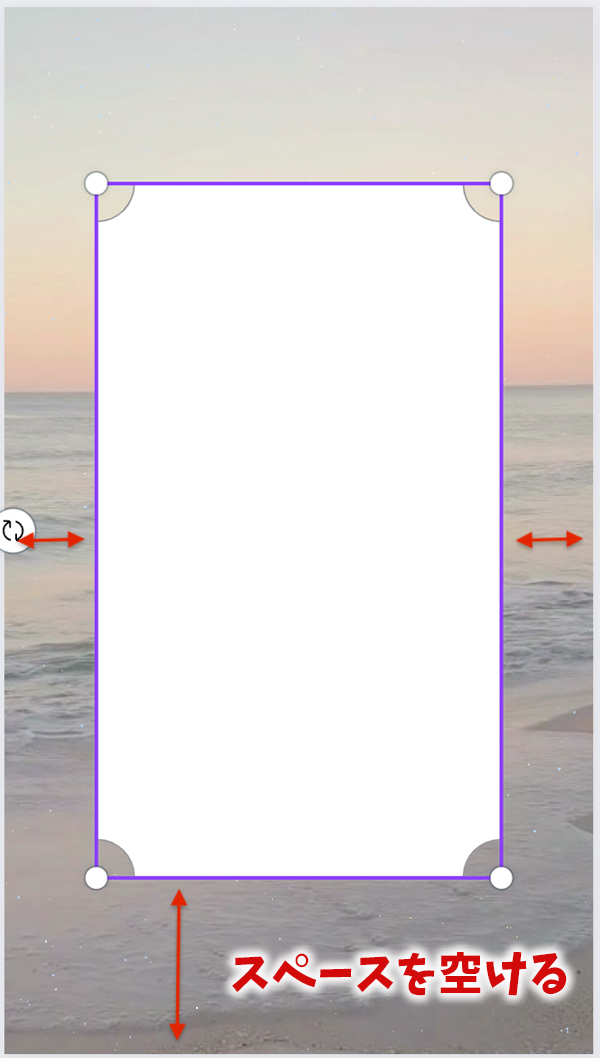
⑥素材>四角図形と検索する

今回は文字の動画を作成するため、四角の中へ文字を表示させていきます。
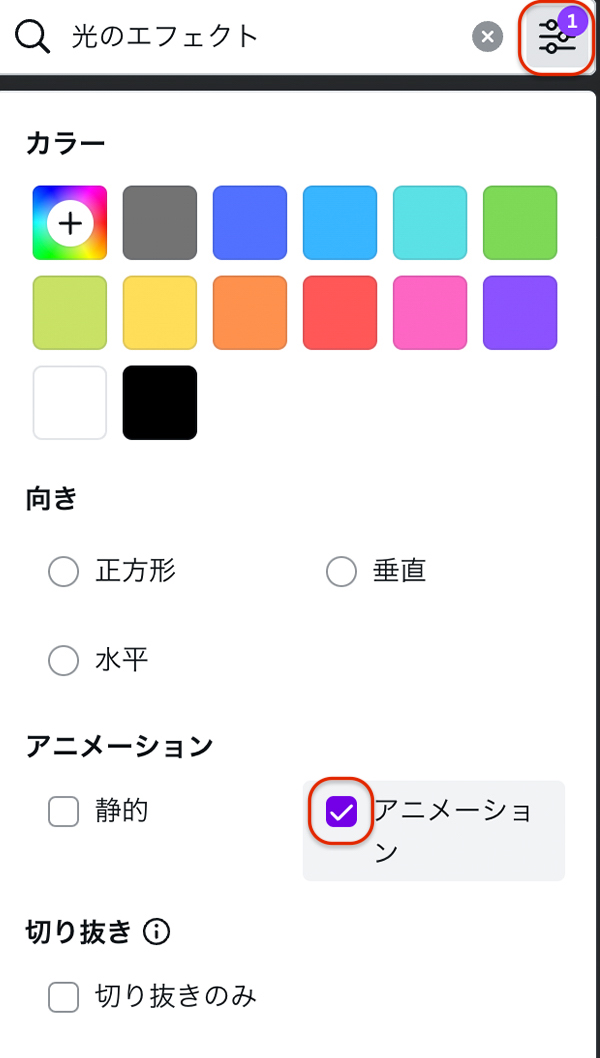
検索欄の設定から「静的」にチェックを入れましょう。
(アニメーションの四角を使いたい場合は、アニメーションにチェック)

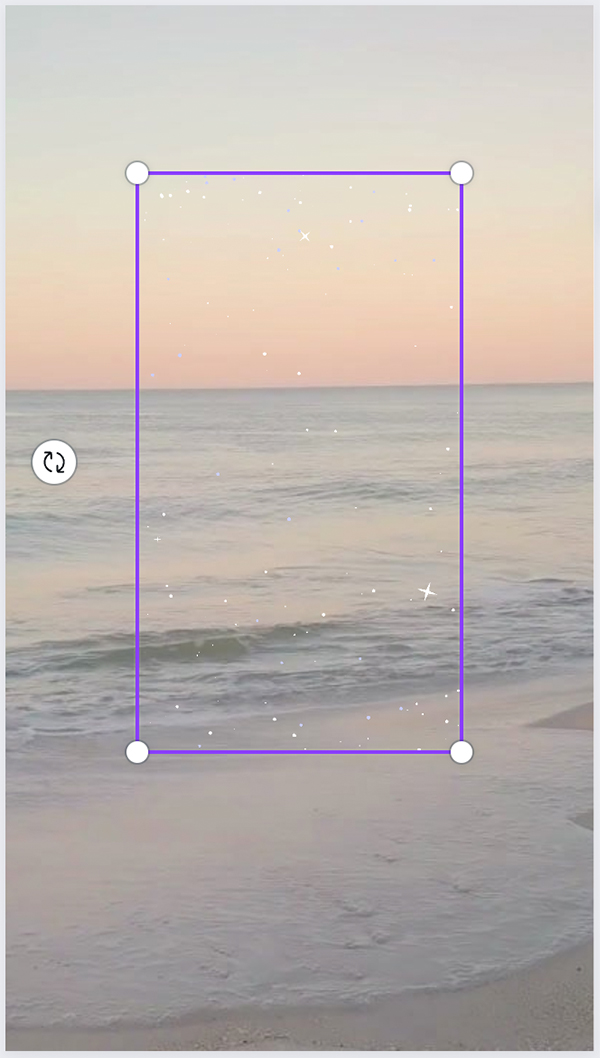
InstagramリールやYouTubeショート動画などは、下にタイトルや名前などが表示されるため、文字がかからないようスペースを空けておきましょう。
また、左右にもコンテンツ(いいねやコメントなど)が表示されるため、その分も忘れずに空けておいてください。
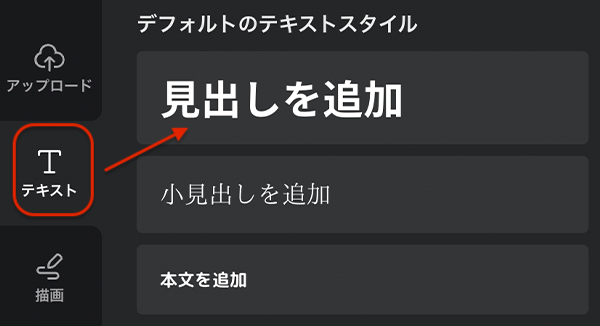
⑦文字を入力する

左側のテキスト>見出しを追加から文字を入力していきます。
おしゃれにしたい場合、フォントは明朝体、とりわけ「刻明朝」がおすすめ。
英文字の場合は、「Lustria」が良いでしょう。
明朝体とゴシック体が混ざっているとダサいデザインになってしまうため、どちらかに統一することをおすすめします。
ChatGPTのデータをCanvaへ入力する
①ChatGPTの表を一つひとつコピペしながら作業する

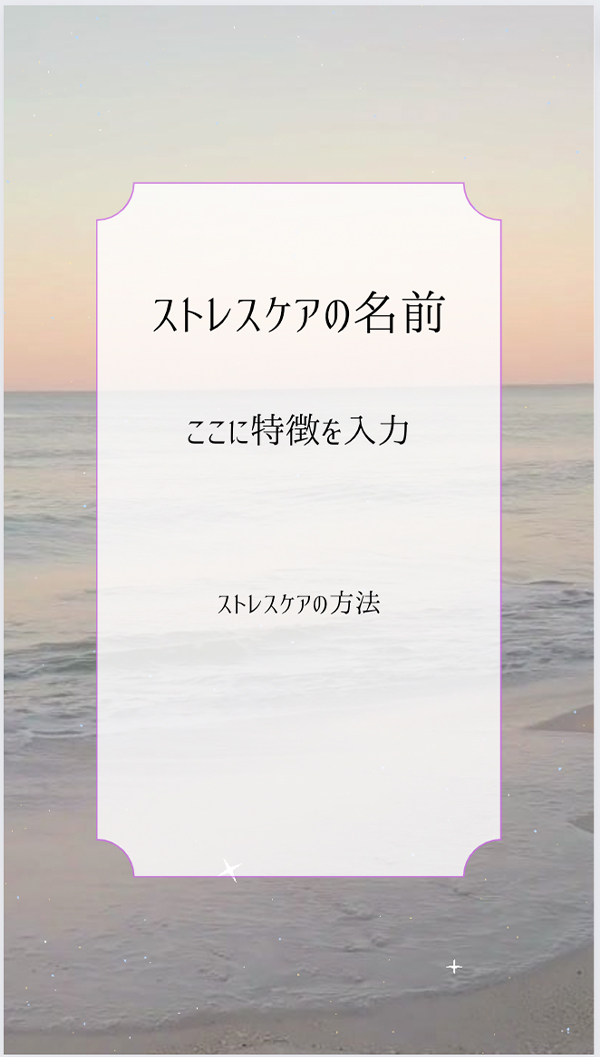
②文字や文章を整える

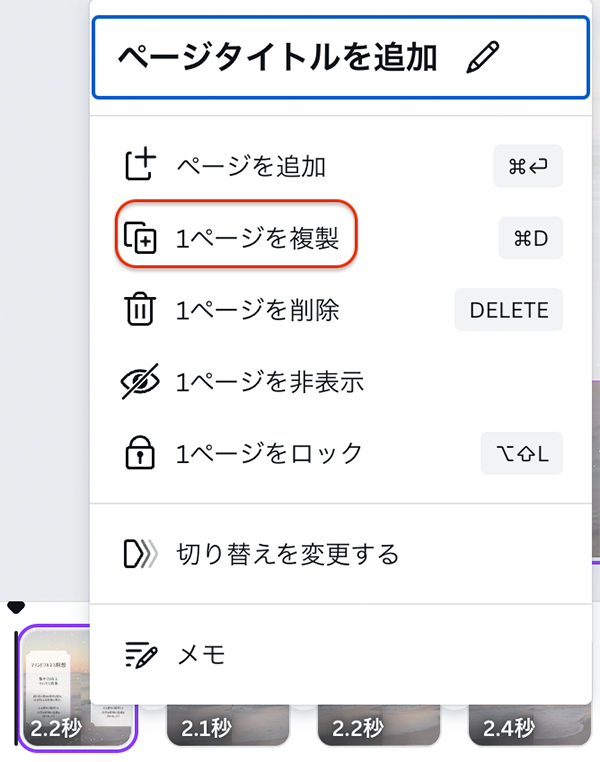
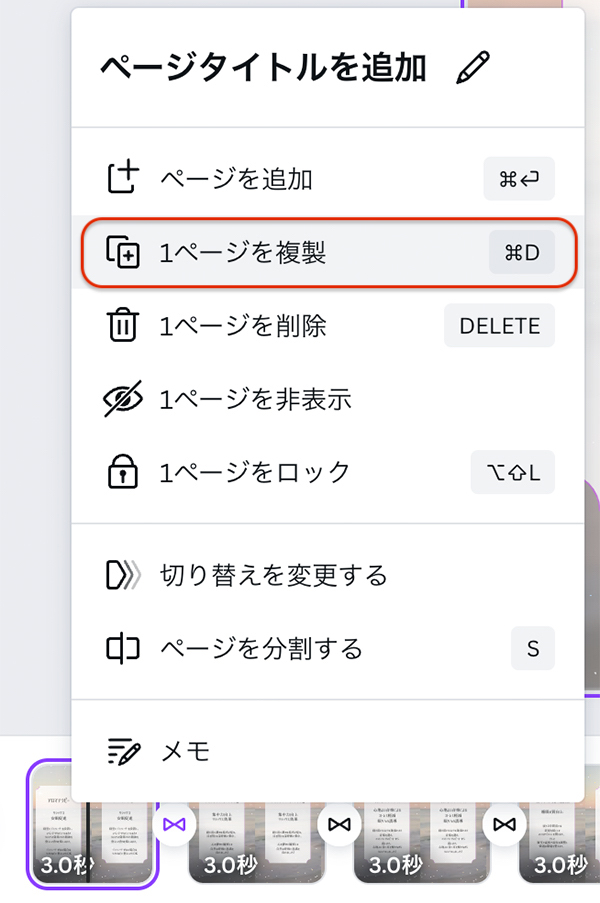
③コピーして動画を複製する

一つ作成し終えたら、その動画を複製して次の文章をコピペ&整理していきましょう。

CanvaのPro版を使っている場合は、一つひとつ手作業をしなくても、ChatGPTのデータをCanvaへ紐付けることができます。
その場合、Canvaのアプリ>一括作成から作成していきます。
ChatGPTの表をコピーしてCanvaの一括作成の表へペーストし、少し体裁を整えた後に紐づけすれば、動画を一つひとつ複製することなく作成可能ですので、CanvaのPro版を使っている場合は、ぜひ試してみてください。
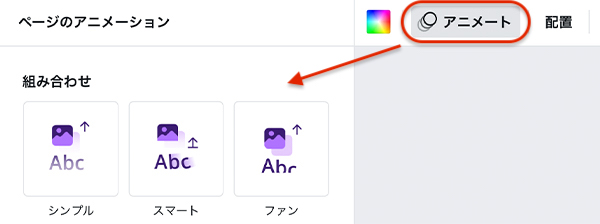
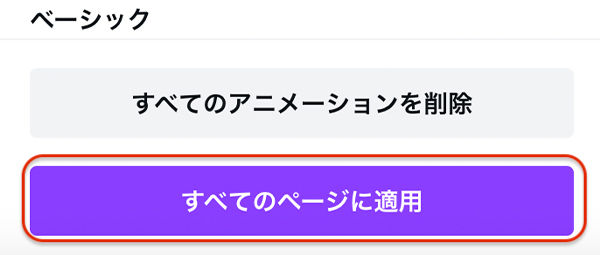
④アニメーションをつける
せっかくのショート動画ですので、アニメーションをつけていきましょう。


⑤トップページを作成する


このときに動画の長さも調節しておきましょう。


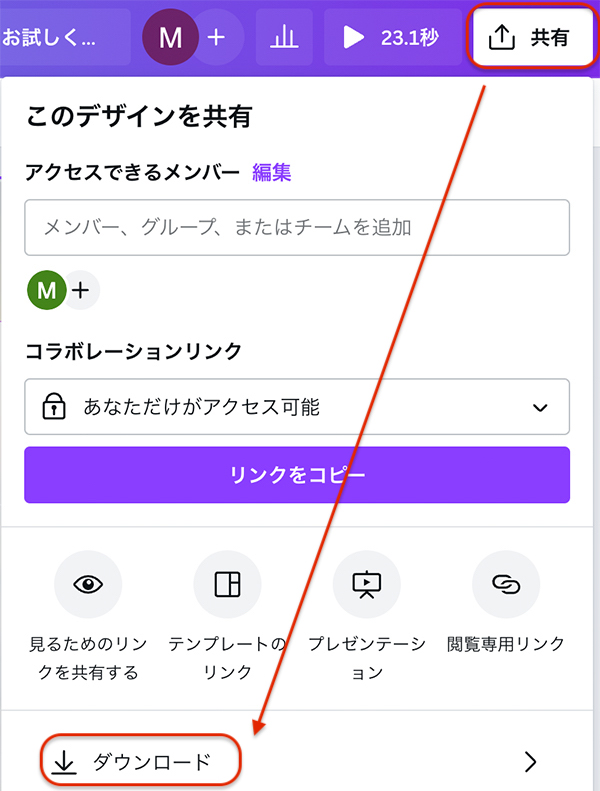
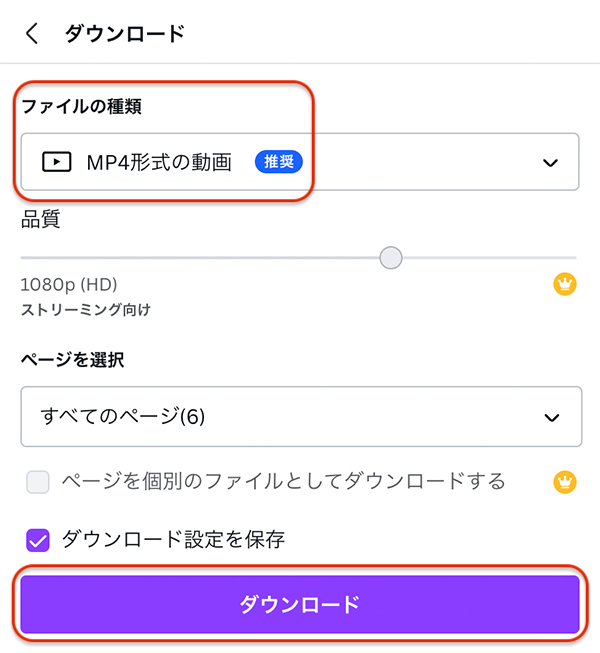
⑥データをダウンロードする


今回のChatGPTとCanvaを使ったショート動画
まとめ
ChatGPTとCanvaを使えば、簡単にショート動画を作ることができましたよね。
あなたが発信している内容に合わせてChatGPTに内容を決めてもらい、Canvaで動画を編集すれば、効率的にショート動画を作成することができます。
なお、今回はCanvaの無料版での方法をお伝えしましたが、有料版のCanva Proを使えば、さらに効率がアップしますよ。
Canva Proであれば一括作成で紐付けるので、慣れれば10分程度でショート動画ができてしまいます。
もちろん、無料版でもかなりの手間を省くことができるので、ChatGPTとCanvaを使ったショート動画の作成方法を、ぜひ試してみてください。